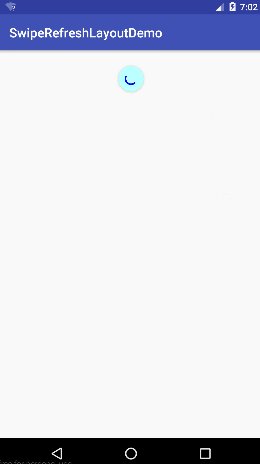
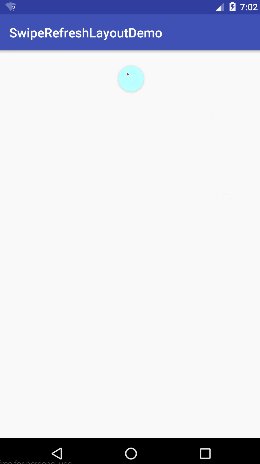
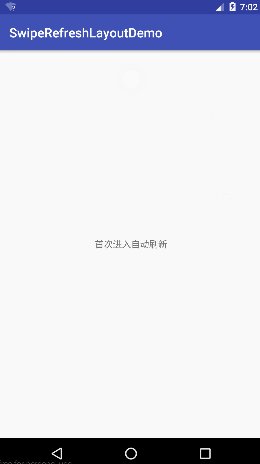
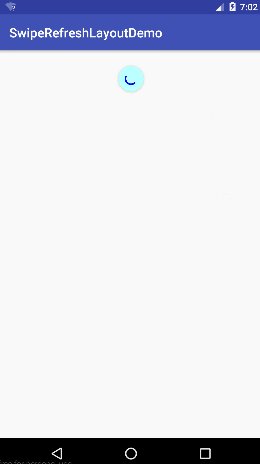
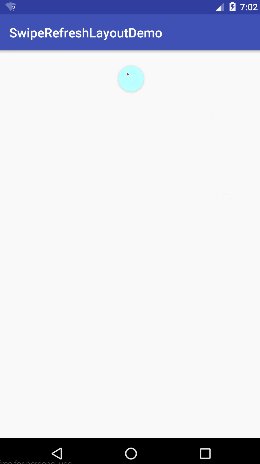
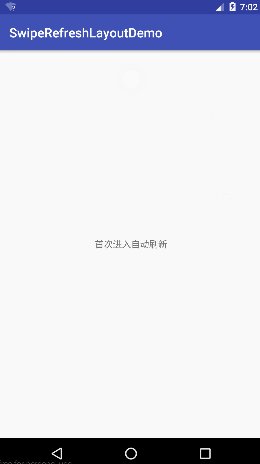
看到了Android版知乎实现了这种效果,就自己也实现了一下。
使用这个效果,不用另外再加loading了。

实现方式:
方法一
①在onWindowFocusChanged()方法中,设置为刷新状态为true
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
mSwipeRefreshLayout.setRefreshing(true);
}
|
②在获取数据完成后,设置刷新状态为false
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
|
方法二
①调用mSwipeRefreshLayout.measure()方法后,设置刷新状态为true
//手动调用,通知系统去测量
mSwipeRefreshLayout.measure(0,0);
mSwipeRefreshLayout.setRefreshing(true);
|
②在获取数据完成后,设置刷新状态为false
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
|
方法三
①在view.post(new Runnable)方法中设置刷新状态为true
mSwipeRefreshLayout.post(new Runnable() {
@Override
public void run() {
Log.i("getMeasuredHeight",mSwipeRefreshLayout.getMeasuredHeight()+"");
mSwipeRefreshLayout.setRefreshing(true);
}
});
|
②在获取数据完成后,设置刷新状态为false
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
|
方法四
①使用ViewTreeObserver
ViewTreeObserver obeser=mSwipeRefreshLayout.getViewTreeObserver();
obeser.addOnWindowFocusChangeListener(new ViewTreeObserver.OnWindowFocusChangeListener() {
@Override
public void onWindowFocusChanged(boolean hasFocus) {
mSwipeRefreshLayout.setRefreshing(true);
Log.i("11getMeasuredHeight",mSwipeRefreshLayout.getMeasuredHeight()+"");
}
});
|
②在获取数据完成后,设置刷新状态为false
if (mSwipeRefreshLayout.isRefreshing()) {
mSwipeRefreshLayout.setRefreshing(false);
}
|
说明:
每种方法的第一步,都是为了保证SwipeRefreshLayout绘制完成,再调用方法显示刷新球,否则界面比较的复杂的时候,刷新球会不显示。