使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayout使用详解打造各种炫酷的效果。
一、CoordinatorLayout简介
CoordinatorLayout继承自FrameLayout,有两个主要用途:
1、作为APP的顶层布局
2、作为一个容器与一个或者多个子View进行交互
CoordinatorLayout可以协调子View,而这些子View 的具体响应动作是通过 behavior 来指定的。
一般需要和AppBarLayout、CollapsingToolbarLayout结合使用,才能实现炫酷的交互效果。
二、AppBarLayout简介
AppbarLayout继承于LinearLayout,是一个垂直的LinearLayout,它实现了Material Design的许多功能和特性,即滚动手势。
AppbarLayout 严重依赖于CoordinatorLayout,必须用于CoordinatorLayout 的直接子View,如果你将AppbarLayout 放在其他的ViewGroup 里面,那么它的这些功能是无效的。
其子View可以通过setScrollFlags()或在xml布局中通过app:layout_scrollFlags属性设置想要的滚动行为。
View伴随着滚动事件而滚出或滚进屏幕。
1、如果使用了其他值,必定要使用这个值才能起作用
2、如果在这个View前面的任何其他View没有设置这个值,那么这个View的设置将失去作用。
enterAlways
快速返回模式。
其实就是向下滚动时Scrolling View和Child View之间的滚动优先级问题。
对比scroll和scroll | enterAlways设置,发生向下滚动事件时,前者优先滚动Scrolling View,后者优先滚动Child View,当优先滚动的一方已经全部滚进屏幕之后,另一方才开始滚动。
enterAlwaysCollapsed
enterAlways的附加值。这里涉及到Child View的高度和最小高度,向下滚动时,Child View先向下滚动最小高度值,然后Scrolling View开始滚动,到达边界时,Child View再向下滚动,直至显示完全。
exitUntilCollapsed
这里也涉及到最小高度。发生向上滚动事件时,Child View向上滚动退出直至最小高度,然后Scrolling View开始滚动。也就是,Child View不会完全退出屏幕。
snap
简单理解,就是Child View滚动比例的一个吸附效果。也就是说,Child View不会存在局部显示的情况,滚动Child View的部分高度,当我们松开手指时,Child View要么向上全部滚出屏幕,要么向下全部滚进屏幕,有点类似ViewPager的左右滑动。
enterAlways、enterAlwaysCollapsed、exitUntilCollapsed、snap这几个属性需要配合scroll属性使用才有效果,单独使用没有任何效果。
常用API
| API |
用法 |
| addOnOffsetChangedListener |
当AppbarLayout 的竖直方向偏移量发生改变的时候回调 |
| removeOnOffsetChangedListener |
移除offsetChanged监听器 |
| setExpanded (boolean expanded) |
设置AppbarLayout 是展开状态还是折叠状态,默认有动画 |
| setExpanded (boolean expanded, boolean animate) |
设置AppbarLayout 是展开状态还是折叠状态,animate 参数控制切换到新的状态时是否需要动画 |
| setOrientation |
设置AppbarLayout里的子View排列方向 |
| getTotalScrollRange |
返回AppbarLayout 里的所有子View的滑动范围 |
1、这是一个可折叠的Toolbar
2、它的使用必须在AppBarLayout的基础之上,它必须作为AppBarLayout的直接子类元素使用,否则起不到应用的效果。
3、CollapsingToolbarLayout的子布局有3种折叠模式(Toolbar中设置的app:layout_collapseMode)
off:这个是默认属性,布局将正常显示,没有折叠的行为。
pin:CollapsingToolbarLayout折叠后,此布局将固定在顶部。
parallax:CollapsingToolbarLayout折叠时,此布局也会有视差折叠效果。
当CollapsingToolbarLayout的子布局设置了parallax模式时,我们还可以通过app:layout_collapseParallaxMultiplier设置视差滚动因子,值为:0~1。
常用属性
app:collapsedTitleGravity=””属性
在折叠的时候指定标题的位置,提供值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizental、center、start、end
app:collapsedTitleTextAppearance=””属性
设置折叠的时候标题栏文字外观
app:contentScrim=””属性
设置当被滚出屏幕时候CollapsingToolbarLayout的样式,需要是一个颜色值
app:expandedTitleGravity=””属性
布局没有折叠的时候标题栏的位置,提供的值与app:collapsedTitleGravity=””属性一样,设置多个值得时候用“|”分割
app:statusBarScrim=”#123456”属性
在折叠的时候状态栏的背景颜色

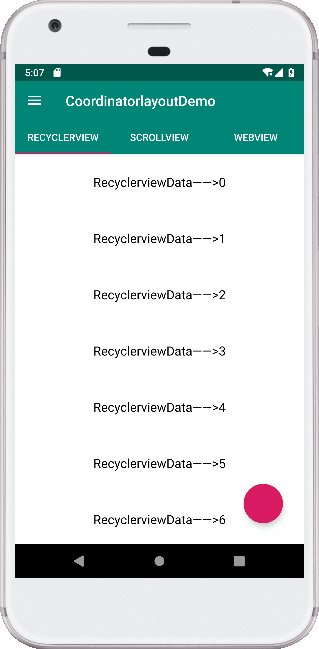
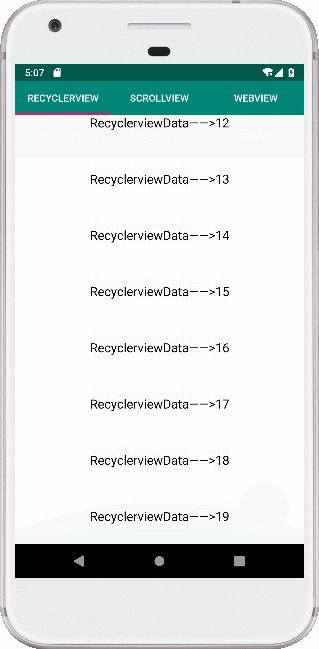
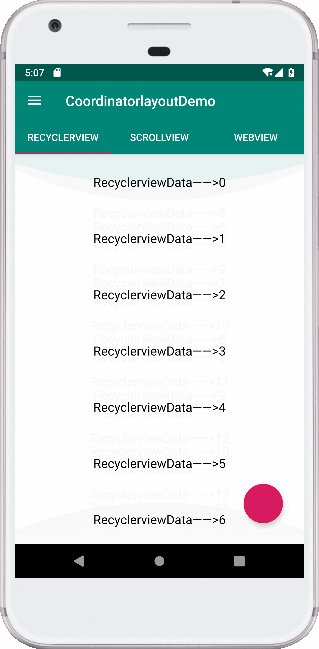
代码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/main_toolbar"
app:layout_scrollFlags="scroll|enterAlways"
app:titleTextColor="@android:color/white"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</androidx.appcompat.widget.Toolbar>
<com.google.android.material.tabs.TabLayout
android:id="@+id/main_tab"
app:tabTextColor="@android:color/white"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.google.android.material.tabs.TabLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/main_viewpager"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
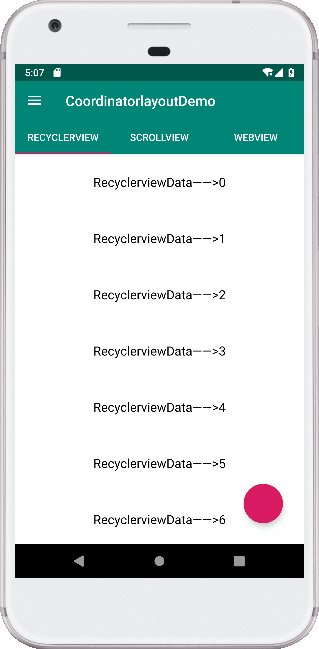
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_gravity="right|bottom"
android:layout_margin="30dp"
app:layout_behavior="org.raphets.coordinatorlayoutdemo.ScrollingFabBehavior"
android:layout_height="wrap_content"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
|
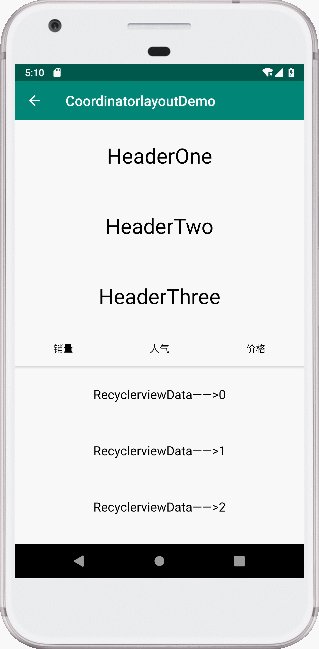
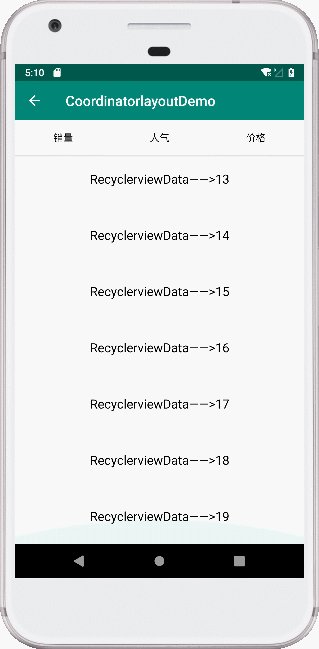
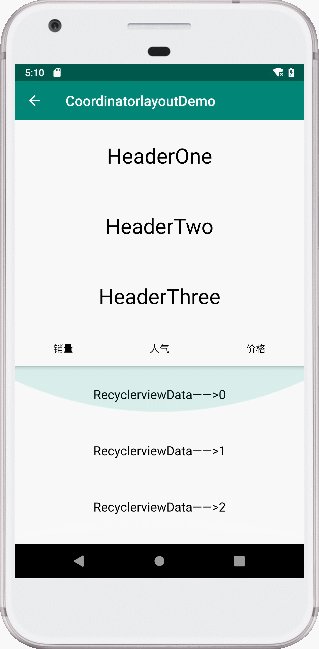
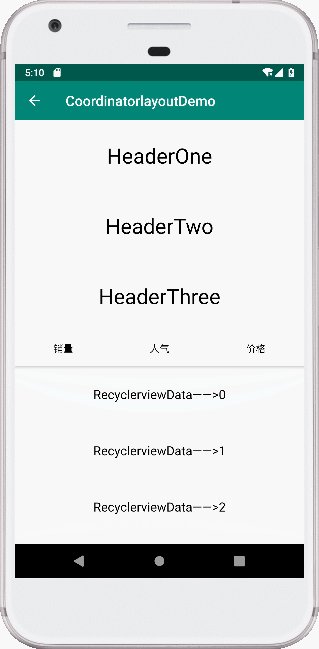
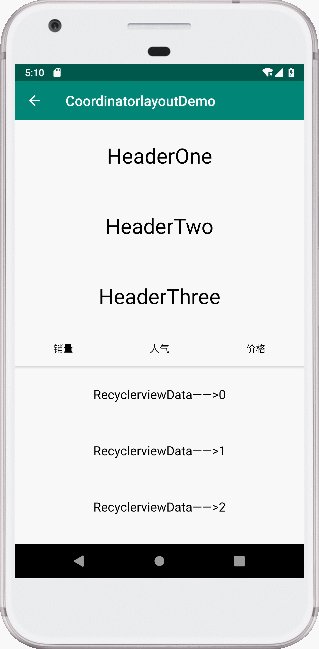
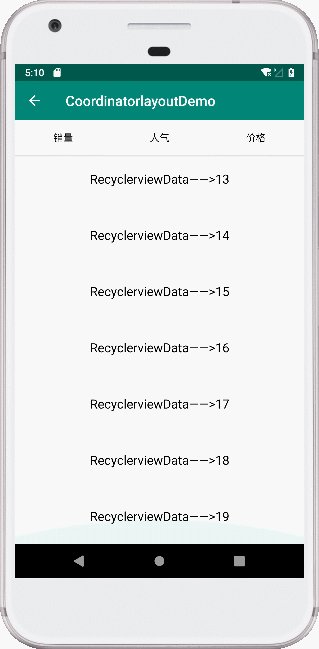
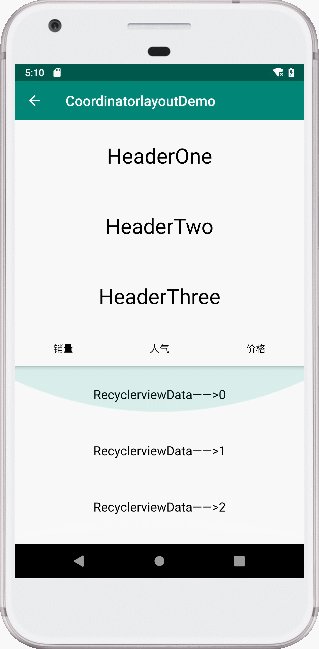
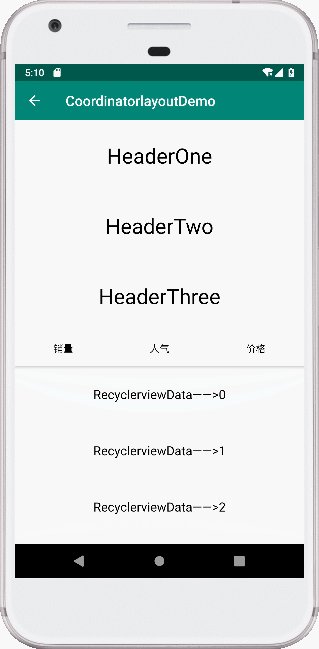
2、CoordinatorLayout + AppBarLayout + RecyclerView 使用

代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".RecyclerViewWithHeaderActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:titleTextColor="@android:color/white"/>
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/white"
android:gravity="center"
android:text="HeaderOne"
android:textColor="@android:color/black"
android:textSize="30dp"
app:layout_scrollFlags="scroll"/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/white"
android:gravity="center"
android:text="HeaderTwo"
android:textColor="@android:color/black"
android:textSize="30dp"
app:layout_scrollFlags="scroll"/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@android:color/white"
android:gravity="center"
android:text="HeaderThree"
android:textColor="@android:color/black"
android:textSize="30dp"
app:layout_scrollFlags="scroll"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:text="销量"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:text="人气"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:gravity="center"
android:text="价格"
android:textColor="@android:color/black"/>
</LinearLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>
|

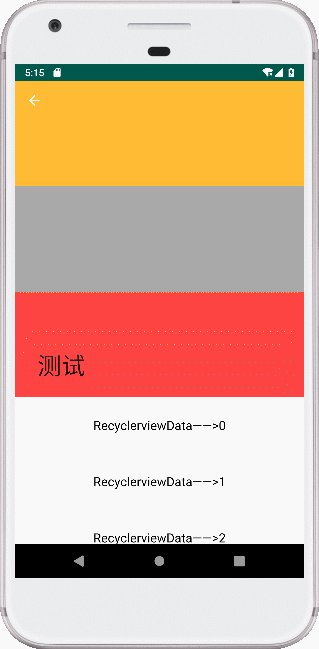
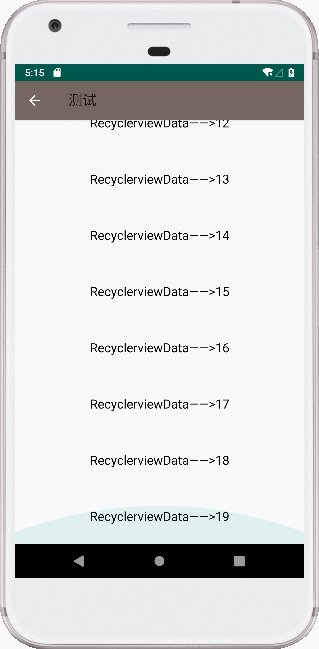
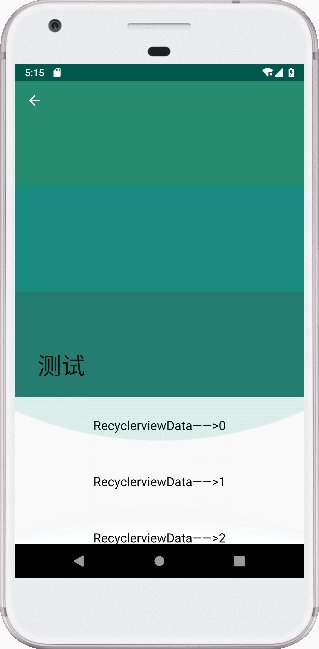
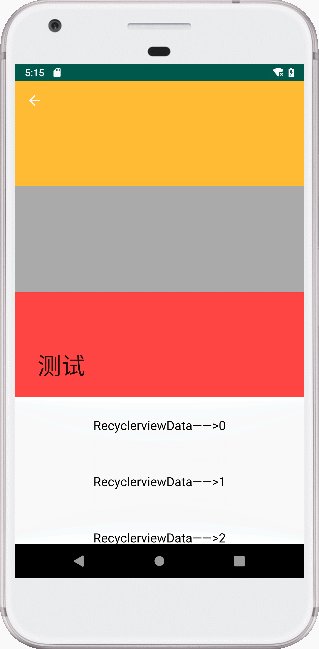
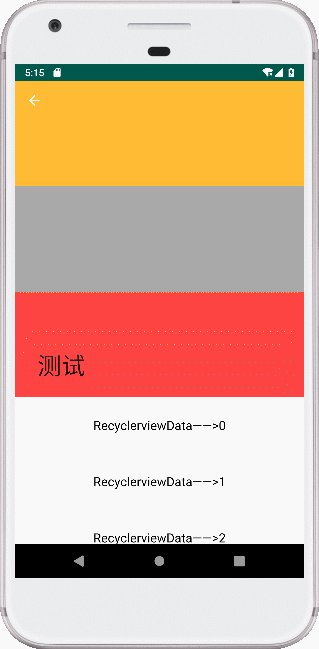
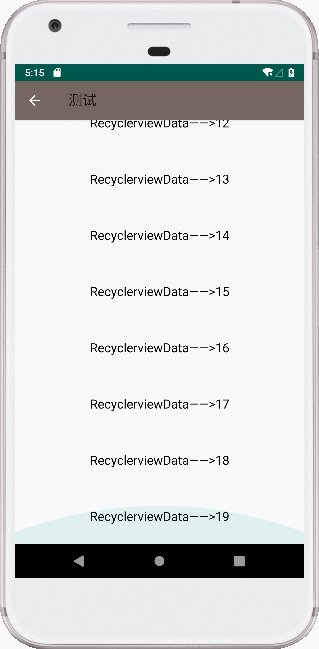
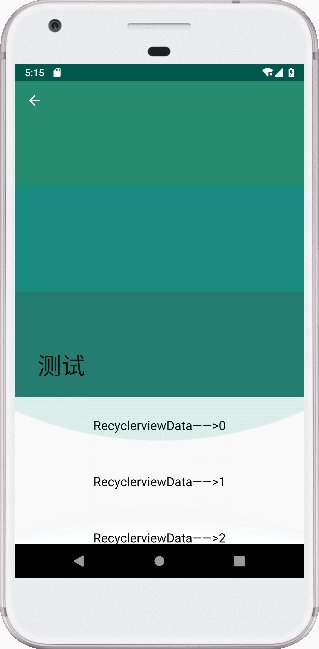
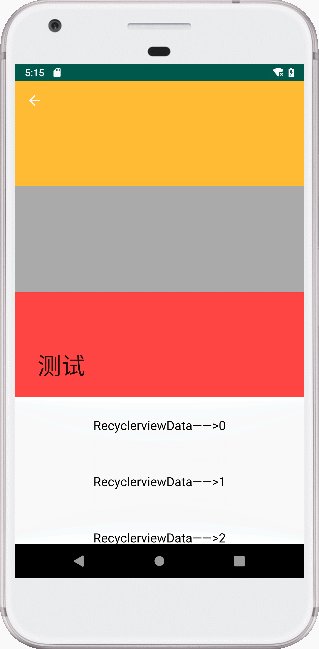
代码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RecyclerViewWithHeaderTwoActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/colltoolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.1">
<ImageView
android:layout_width="match_parent"
android:layout_height="150dp"
android:src="@android:color/holo_orange_light"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="150dp"
android:src="@android:color/darker_gray"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="150dp"
android:src="@android:color/holo_red_light"
/>
</LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_two"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
|